

Step 3 - Reposition and resize the gradient Clicking and dragging on one changes the blending on both. A duplicate will be placed on the second gradient line. When adding color stops you need only add on one gradient line. The second end color stop will change automatically. Only one end color stop needs to be edited.Ĭlick on one end color stop and change the color. The end color stops both represent the same color. Place your mouse over the font and double click to place the gradient. Next, click on Create and edit gradients and select Radial gradient top left. Click anywhere on the canvas and type out your text. On the left side panel click Create and edit text objects (symbol A). Step 1 - Type out text and add Radial Gradient In this example the Radial Gradient will be applied to the Friendship font created by KA Designs. The lines are at right angles to each other. Create a Radial gradient with FontĪ Radial Gradient has a circular shape with two gradient lines. A gradient was applied to each individual object. The Mama Shark SVG at the bottom was not combined. Click on the gradient tool, double click anywhere on the SVG to place a gradient. Click on the Path menu top left and choose Combine. Draw a selection box around all of the individual objects. The single gradient will be applied to the top Mama Shark SVG. To apply a single gradient, all individual objects need to be combined. The gradient can be applied to the entire SVG or the individual parts. In this example a Mommy and Me SVG created by BlackCatsMedia was used. Gradients can be applied to SVG objects for a more customized look. Step 4 - Apply a Linear Gradient to an SVG With the gradient still active, place your mouse over an area of the line. If you place two contrasting colors together, the transition will be less smooth. How the colors blend depends on where the color stops are placed. Multiple color stops can be added to a gradient. The color transition no longer blends smoothly. In the second square the color stops were moved closer together. The color stops for the top square were moved to the corners. The closer they are the harder and more defined the transition.Ĭlick on one color stop and drag it in any direction. Placing the color stops further apart creates a better transition/blend between colors. The gradient can be repositioned and resized by moving the color stops. Step 2 - Adjust position and size of color stops Choose from the color palette at the bottom of the screen. The last color used will be applied to the one color stop.Ĭlick on one color stop to select it. At the top of the screen select the Linear Gradient.ĭouble click anywhere in the square to place the gradient.

Click on the Create and Edit Gradient tool also on the left panel. Click on Create Rectangles and Squares on the left side panel and draw out a square.

We are going to start with a quick square with a gradient fill. Step 1 - Create and edit a basic Linear Gradient Begin by opening Inkscape and clicking on New Document. Additional color stops can be added throughout the gradient. By default the gradient has two color stops when first placed.

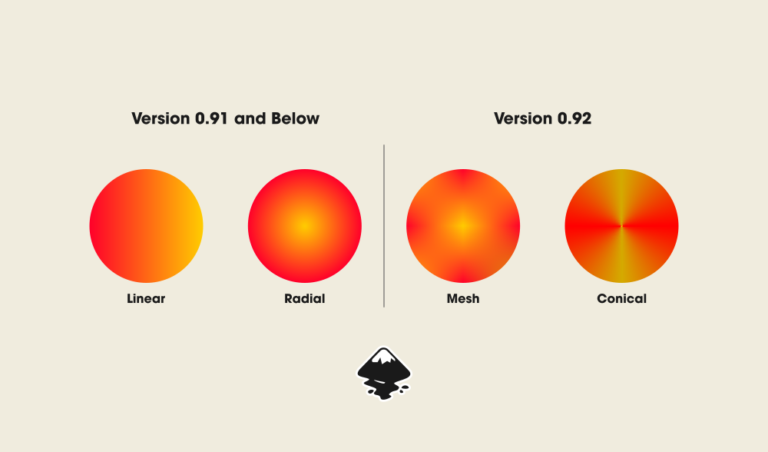
A Linear Gradient transitions colors in a straight line.


 0 kommentar(er)
0 kommentar(er)
